Color plays an essential role in UI/UX design, as it can help to evoke certain emotions, convey messages, and guide users through a website or app. However, using color effectively in design is not as simple as picking a few colors that look nice together. In this article, we’ll explore the role of color in UI/UX design and provide some tips on how to use it effectively.
Understanding Color Theory

Before diving into how to use color in design, it’s essential to understand color theory. Color theory studies how colors interact and how they can be combined to create different effects.
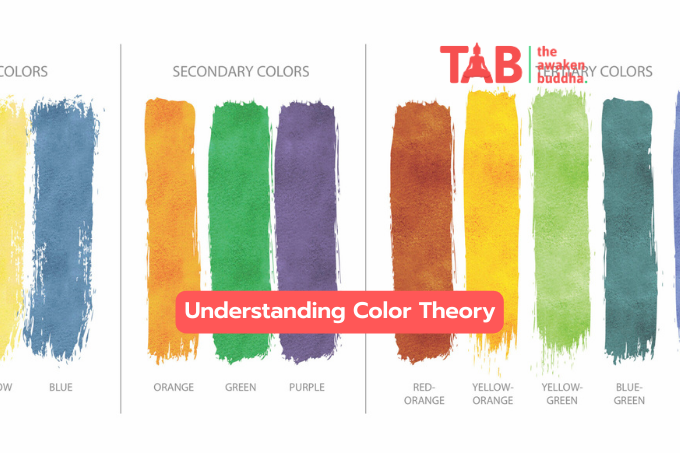
Primary Colors
There are three primary pigments: red, yellow, and blue. These pigments cannot be created by mixing other colors.
Secondary Colors
When two primary pigments are mixed, they create a secondary color. The three secondary colors are green (created by mixing blue and yellow), orange (created by mixing red and yellow), and purple (created by mixing red and blue).
Tertiary Colors
Tertiary pigments are made by mixing a primary pigment with a secondary color. For example, mixing red and orange creates a reddish-orange color.
Color Wheel
The color wheel is a visual presentation of the relationships between colors. The primary colors are located at three points on the wheel, with the secondary colors in between. Tertiary colors are discovered between the primary and secondary colors.
Color Harmony
Color harmony is using colors that complement each other to create a pleasing visual experience. There are a few other types of color harmony, including complementary colors (colors that are opposite each other on the color wheel), similar colors (colors that are next to apiece other on the color wheel), and triadic colors (three pigments that are equally distributed on the color wheel).
Using Color in UI/UX Design

Now that we’ve covered the basics of color theory let’s dive into how to use color effectively in UI/UX design.
Understanding the Brand
The first step in effectively using color in design is understanding the brand. The brand’s personality, values, and target audience can all influence the color palette. For example, a brand that wants to obtain a sense of professionalism may use muted, neutral colors, while a brand that wants to appear fun and playful may use bright, bold colors.
Conveying Emotions
Colors can also be used to convey certain emotions. For example, blue is often identical to trust and security, while red is identical to passion and excitement. By using colors that align with the desired emotions, designers can create a more engaging experience for users.
Creating Contrast
Using contrasting colors can help to guide users through a website or app. For example, a call-to-action button in a contrasting color will stand out from the rest of the design and draw the user’s attention.
Using Color Accessibility Guidelines
Designers should also be mindful of color accessibility guidelines. For example, the text should have a high contrast ratio against the background color to ensure it is legible for users with visual impairments.
Keeping It Simple
While pigment can be a powerful tool in design, it’s important not to overdo it. Using too many colors or using them in a way that is too busy can overwhelm users and detract from the overall experience.
Testing
Finally, testing designs with different users is essential to ensure the color palette is effective. A color scheme that works well for one user may not work well for another, so getting feedback from a diverse range of users is essential.
Conclusion
Color is an essential aspect of UI/UX design, as it can help to evoke emotions, convey messages, and guide users through a website or app. Understanding color theory, the brand, conveying emotions, creating contrast, using color accessibility guidelines, keeping it simple, and testing are all critical considerations when using color in the design.
By using color effectively, designers can create a more engaging experience for users, increasing the likelihood that they will return to the website or app. However, it’s important to remember that color is just one element of design, and it should be used in conjunction with other design principles, such as typography, layout, and imagery.
In conclusion, color can be a powerful tool in UI/UX design when used effectively. By understanding color theory, the brand, and users’ needs, designers can create a visually appealing and engaging experience that meets the needs of both the user and the brand. By testing designs with diverse users, designers can ensure that the color palette is effective for all users, regardless of their needs and preferences.
FAQs
1. Why is color important in UI/UX design?
Color is essential in UI/UX design because it can help to evoke emotions, convey messages, and guide users through a website or app.
2. How can designers use color to convey emotions?
Designers can use colors to convey emotions by aligning them with the desired emotions. For example, blue is often identical to trust and security, while red is identical to passion and excitement.
3. What are some color accessibility guidelines that designers should follow?
Designers should ensure that text has a high contrast ratio against the background color to ensure it is legible for visually impaired users.
4. Should designers use a lot of different colors in their designs?
It’s important not to overdo it with color in the design. Using too many colors or using them in a way that is too busy can overwhelm users and detract from the overall experience.
5. Why is it important to test designs with different users?
A color scheme that works well for one user may not work well for another, so getting feedback from a diverse range of users is essential to ensure that the color palette is effective for all users.