Introduction
In a landscape where websites emerge like digital wildflowers, the demand for exceptional user-centered design has never been more vital. User-centered design, often called UCD, isn’t just a trendy term in the digital sphere; it’s the key to creating websites that truly shine amidst the vast sea of online content. In this all-encompassing guide, we’ll explore the fundamental principles of user-centered design and provide the insights and tactics you need to excel in this field.
Understanding User-Centered Design
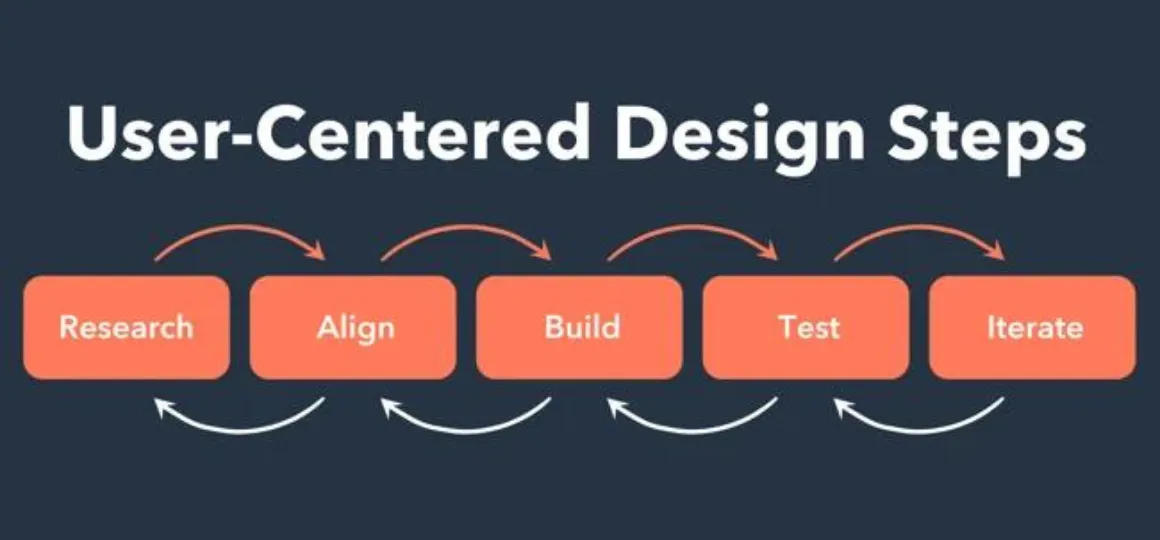
User-centered design, as the name implies, places the user at the heart of the design journey. It centers on the belief that a website’s triumph is closely tied to effectively addressing its users’ needs, desires, and anticipations. To attain this, UCD adopts a systematic approach encompassing several crucial stages.
In simple terms, User-Centered Design (UCD) is all about designers being kind and flexible. They need to imagine themselves as the users, get what they go through, and change the design to fit them. This friendly approach makes products that work well and are fun and easy for people to use.
1. Research and Analysis
The initial stride in creating a user-centered design masterpiece is thorough research. This entails gaining a profound comprehension of your intended audience, encompassing their demographics, behaviors, and objectives. It’s about resolving fundamental queries such as:
- Who constitutes your user base?
- What challenges do they face?
- What do they anticipate when they land on your website?
- How can your website effectively cater to their distinct requirements? This preliminary research phase is the bedrock upon which the entire design journey is constructed.
2. Ideation and Prototyping
After gaining a strong understanding of your audience, brainstorming ideas and crafting prototypes is the next step. This phase includes sketching the user interface, creating wireframes, and developing interactive prototypes. The objective is to visualize the website’s appearance and functionality.
Ideation is like brainstorming or coming up with lots of ideas. Imagine you’re thinking of fun games to play with your friends. You might have many different ideas for games. Well, in User-Centered Design, we do something similar. We think of lots of ideas for how something can be designed.
Now, after we have these ideas, we make something called a “prototype.” A prototype is like a model or a sample of what we want to create. It’s not the final thing but it helps us test our ideas. Imagine you’re making a small version of a toy before making the real one. That small version is a prototype. We use prototypes to see if our ideas work well and are easy to use.
3. Testing and Feedback
User testing plays a crucial role in User-Centered Design (UCD). It entails collecting feedback from actual users who engage with your prototypes. This feedback loop is instrumental in pinpointing usability challenges, discomfort areas, and enhancement opportunities.
Testing is like trying out a new game or recipe to see if you like it. In User-Centered Design, we try out the things we’ve created. We use them and see how they work. It’s like riding a new bicycle to ensure comfort and safety.
Also, ask other people what they think. We want to know if they like it and if it’s easy to use. This is like when you show your drawings to friends and ask if they look good. We gather their opinions to make our designs better.
4. Iteration
Considering the feedback received, the design team refined and iterated on the website’s design. This ongoing process persists until the website aligns seamlessly with the user’s expectations.
Iteration is like practicing a sport or a musical instrument to get better. In User-Centered Design, we don’t just create something once and stop. Instead, we do it repeatedly, making improvements each time. So, in User-Centered Design, we don’t settle for the first try. We keep doing things repeatedly, like practicing, to make our designs the best they can be. It’s all about making constant improvements until we get it just right.
5. Development and Launch
After achieving design perfection, the next step is to advance to development. Close collaboration with developers ensures the design vision is faithfully transformed into a fully operational website. The launch signifies the zenith of the user-centered design journey.
So, In User-Centered Design, we first create what we’ve planned, just like baking a cake. After that, we let everyone see and use it, similar to how movies are shown to the public. The main goal is to turn our ideas into something real that people can enjoy and benefit from.
Key Principles of User-Centered Design
1. Empathy
Empathy serves as the foundation of User-Centered Design (UCD). It involves stepping into the shoes of your users, comprehending their needs, and acknowledging their emotions. This approach allows you to craft designs that connect deeply with your audience.
This special power of empathy allows designers to create things that aren’t just useful and very easy to use. It’s all about making life better for people by designing things that truly fit their needs and make their daily tasks simpler.
2. Simplicity and Clarity
A website that’s cluttered and perplexing tends to drive up bounce rates. User-centered design prioritizes simplicity and clarity in design elements, ensuring easy navigation and enjoyable content consumption.
Simplicity is like having a toy with just a few easy-to-use buttons, while clarity is like reading a book with big, clear letters. Designers follow these principles to ensure everything they create is straightforward and understandable, without confusion or hidden parts. This way, people can use what’s designed easily, making their lives simpler and better.
3. Accessibility
Inclusivity is paramount in the digital era. User-Centered Design (UCD) guarantees that websites are accessible to everyone, including individuals with disabilities. This entails adhering to established accessibility standards and guidelines.
In User-Centered Design, a crucial principle is accessibility. This means ensuring that everything is usable by as many people as possible. It’s like building a ramp next to stairs so everyone, including those with mobility challenges, can easily access a building. In design, we aim to build products and services that each person can use, regardless of their limitations. This way, we ensure everyone can enjoy and benefit from what’s been designed, making the world more inclusive and fair.
4. Consistency
Maintaining consistency in design elements, like colors, fonts, and navigation menus, cultivates a feeling of familiarity and reliability among users. This consistency contributes to a smooth and unified user experience throughout the website.
This means keeping things the same or very similar throughout a design. Each page has the same style and layout when you open a book. In design, we strive to maintain a uniform look and feel so that users can easily understand and navigate our creations. This way, sudden changes don’t confuse people, making their experience smooth and enjoyable. Consistency is like a familiar road that helps users find their way comfortably.
5. Continuous Improvement
User-centered design is a continual journey. Even post-launch, gathering user feedback and implementing continuous enhancements to align with ever-changing user requirements and preferences remains crucial.
It’s like when you practice a sport to get better at it. In design, we create, test, and refine our products or services to ensure they become more user-friendly and effective. This ongoing process ensures that our design keeps getting closer to perfection, making people’s experiences more enjoyable and efficient. Continuous improvement is like a journey of making things steadily better for everyone.
How to Implement User-Centered Design
Having explored the fundamental principles of UCD, let’s now explore how to put them into practice effectively:
1. User Personas
Craft comprehensive user personas that embody your target audience, encompassing demographics, aspirations, challenges, and preferences. These personas serve as a compass, ensuring the user remains at the forefront of your design journey.
These made-up characters represent the people who will use our product or service. We give them names, ages, and stories to make them feel real. By creating these personas, we can better understand what our users need and want. It’s like trying to make a new game that will be fun for specific friends, so we imagine who they are and what they like. User personas help us keep the focus on our users throughout the design process, ensuring that what we create truly fits their needs and preferences.
2. Usability Testing
Consistently engage in usability testing with actual users, including A/B testing, analyzing heatmaps, and gathering user feedback through surveys. The valuable insights obtained from these tests can steer design enhancements and refinements.
It’s like having friends test a new board game to see if the rules make sense. By watching people use our product or service and listening to their feedback, we can determine what works well and what needs improvement. This helps us ensure that what we create is user-friendly and meets people’s needs, making their experience better and smoother.
3. Mobile Optimization
In today’s mobile-dominated landscape, guaranteeing the responsiveness and mobile-friendliness of your website is an absolute must. Mobile optimization stands as a pivotal facet of User-Centered Design (UCD).
This means ensuring our websites, apps, or designs work well on mobile phones and tablets. It’s like tailoring a dress to fit perfectly; we want our creations to look great and be easy to use on small screens. Many people use mobile devices, so ensuring our designs are user-friendly and look good on those screens is important. This way, everyone can access and enjoy what we’ve made, no matter their device.
4. Content Strategy
Develop a content plan that matches what users are looking for. Concentrate on producing valuable, pertinent, and interesting content that deals with user queries and worries.
It’s about ensuring our words, images, and videos are right for the people using our product or service. A good content strategy ensures that users can easily understand and get what they need, making their experience better and more satisfying.
5. Analytics and Metrics
Use web analytics tools to monitor users’ behavior and interaction with your site. Monitor metrics such as bounce rate, time spent on pages, and conversion rates. These numbers offer valuable information for improving your website’s layout.
In implementing User-Centered Design, Analytics helps us see how people use our product or service, what they like, and what needs improvement. By looking at these numbers and data, we can make changes to ensure that our design continues to satisfy the requirements of our users and makes their experience even better.
If you are willing to learn quality-focused skills, GreyAcademy is the best learning platform for you and its highly experts and educators. Grey Academy is your gateway to quality education and skill development. We offer diverse courses guided by expert educators, empowering you to excel in your chosen field. Explore our offerings, embark on your educational journey, and unlock opportunities for personal growth and success.